LivaChat Laravel LiveChat Application
Live chat
- New Chats
- My Opened Chats
- Solved Chats
- Operators Chat
- Chat Responses
- Live Chat Settings
- Livechat Appearance
- Live Chat Ratings
-
Introduction :
Elevate your customer service with our advanced LivaChat tool. It allows you to connect with your customers instantly, making conversations smoother and more impactful. Seamlessly integrated into your application, our LivaChat solution offers real-time communication, enabling instant assistance and personalized interactions. Whether addressing inquiries, resolving issues, or guiding users through your services, our LivaChat tool ensures that help is always within reach.
Experience the benefits of immediate response times, enhanced customer satisfaction, and streamlined service operations. With a user-friendly interface and robust functionality, our live chat application is designed to empower your team and delight your customers.
-
Description :
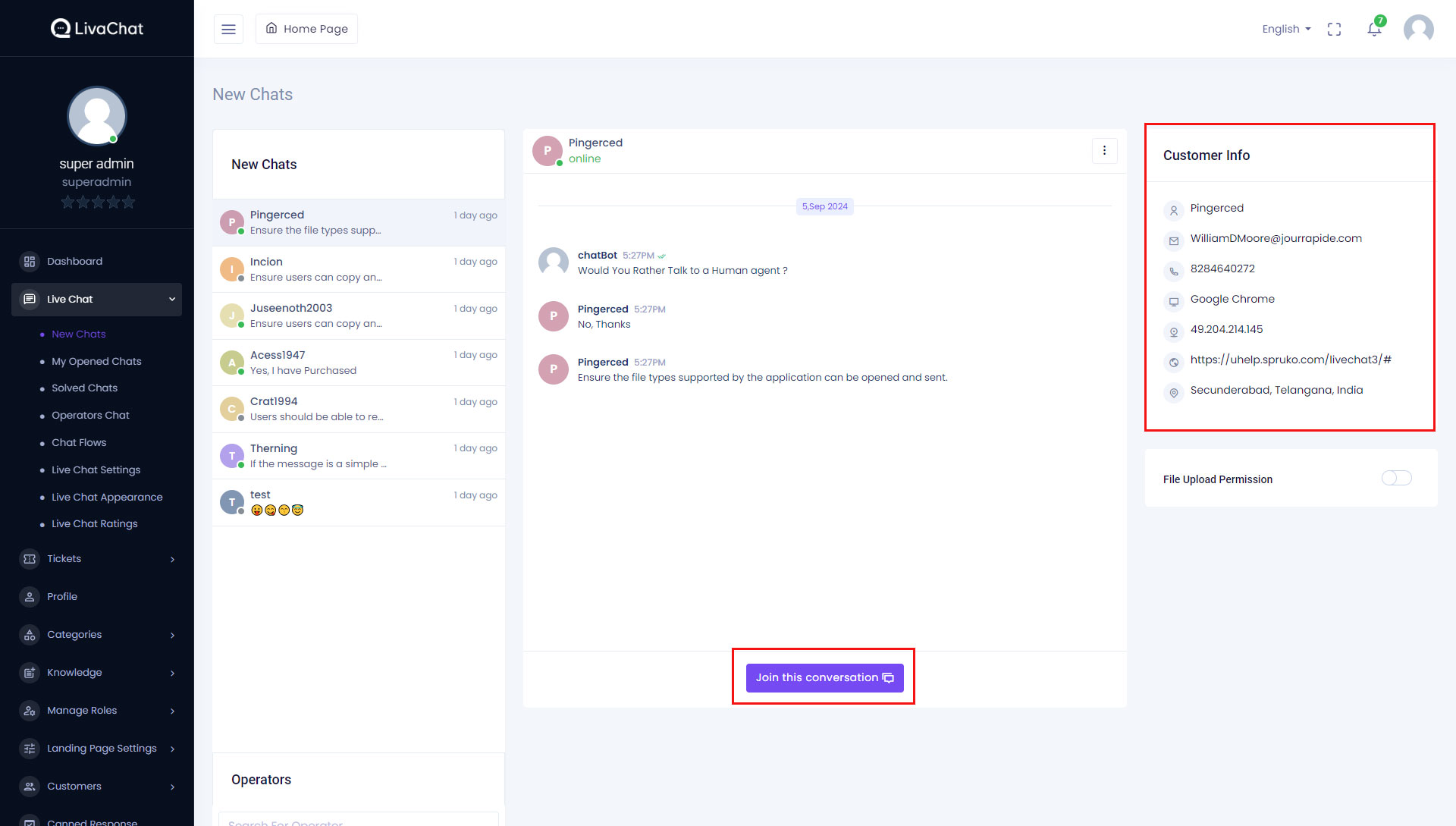
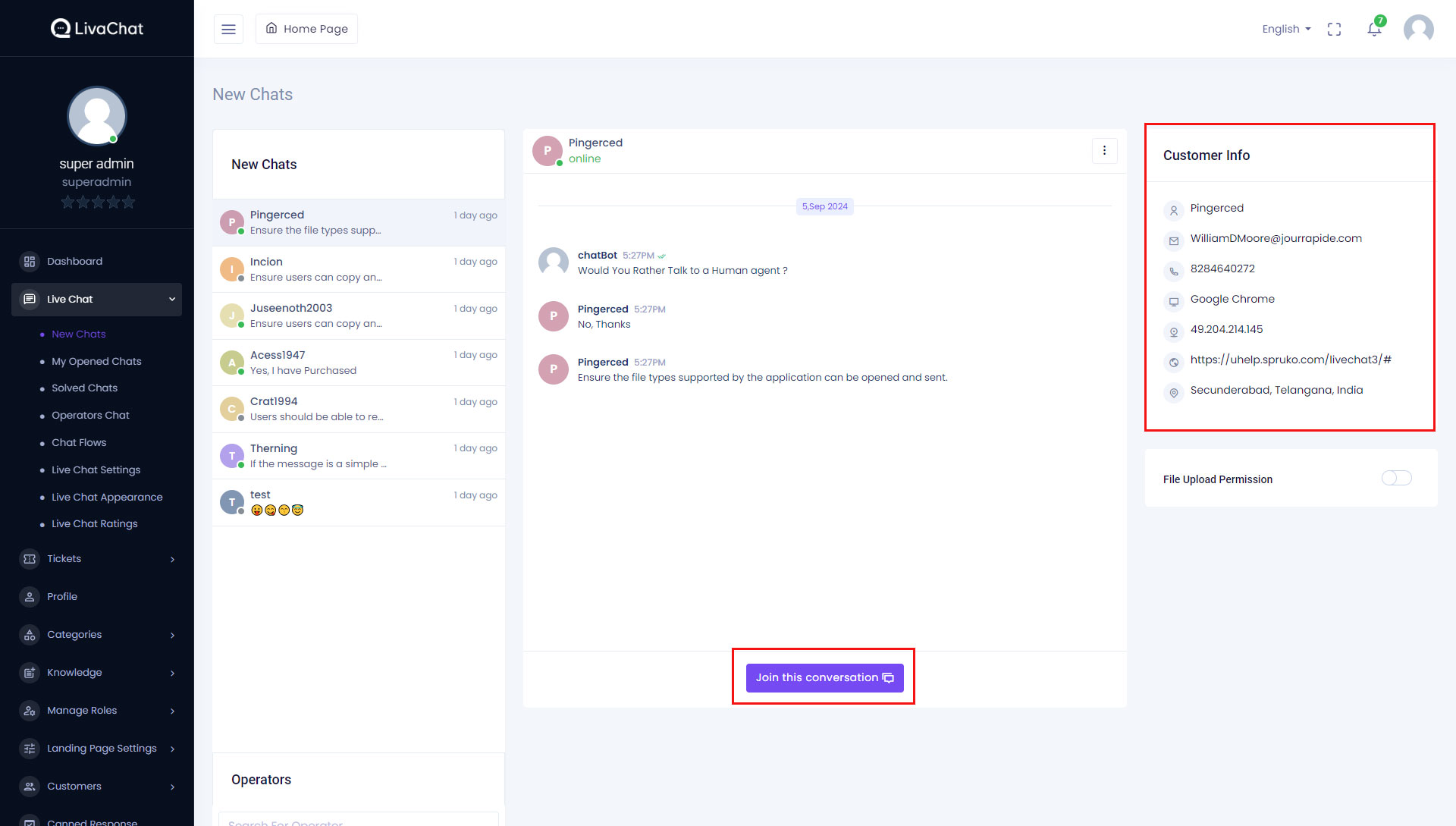
The "New Chats" page serves as a centralized hub for incoming customer inquiries. It presents operators with a list of new chats initiated by customers, providing immediate visibility into pending conversations. -
Operator Interaction :
Operators granted access to this section can seamlessly engage with customers by clicking on the "Join This Conversation" button. Upon clicking the "Join This Conversation" button, operators are swiftly connected to the respective chat, enabling prompt assistance. -
Customer Information Display :
Adjacent to each chat instance, pertinent details about the customer are prominently displayed, empowering operators with valuable context to deliver personalized assistance. Additionally, the "Customer Info" section provides comprehensive insights into customer profiles, facilitating informed interactions and tailored support solutions. -
Operator Collaboration :
Our Operator Collaboration feature provides a comprehensive view of all active operators within the application. By selecting an operator from the list, you can easily see their current activity and manage their assigned chats directly from this panel. This functionality ensures seamless coordination and efficient management of chat interactions, allowing operators to address and resolve customer inquiries effectively. - customer Info : This section presents comprehensive details about the customer, including essential identifiers such as name, email address, and mobile number. Additionally, it provides insights into the customer’s browsing environment, including the browser in use, IP address, and geographic location, specifying the country. This information enables precise and informed customer interactions.

Upon selecting an operator, you will be able to view a comprehensive list of chat interactions assigned to that specific employee and manage their chat assignments accordingly.
For enhanced management, each chat entry includes a menu accessed via a vertical ellipsis (three dots). This menu provides options to either reassign the chat to another operator or delete it, allowing you to tailor chat assignments according to your needs and criteria.

-
Description :
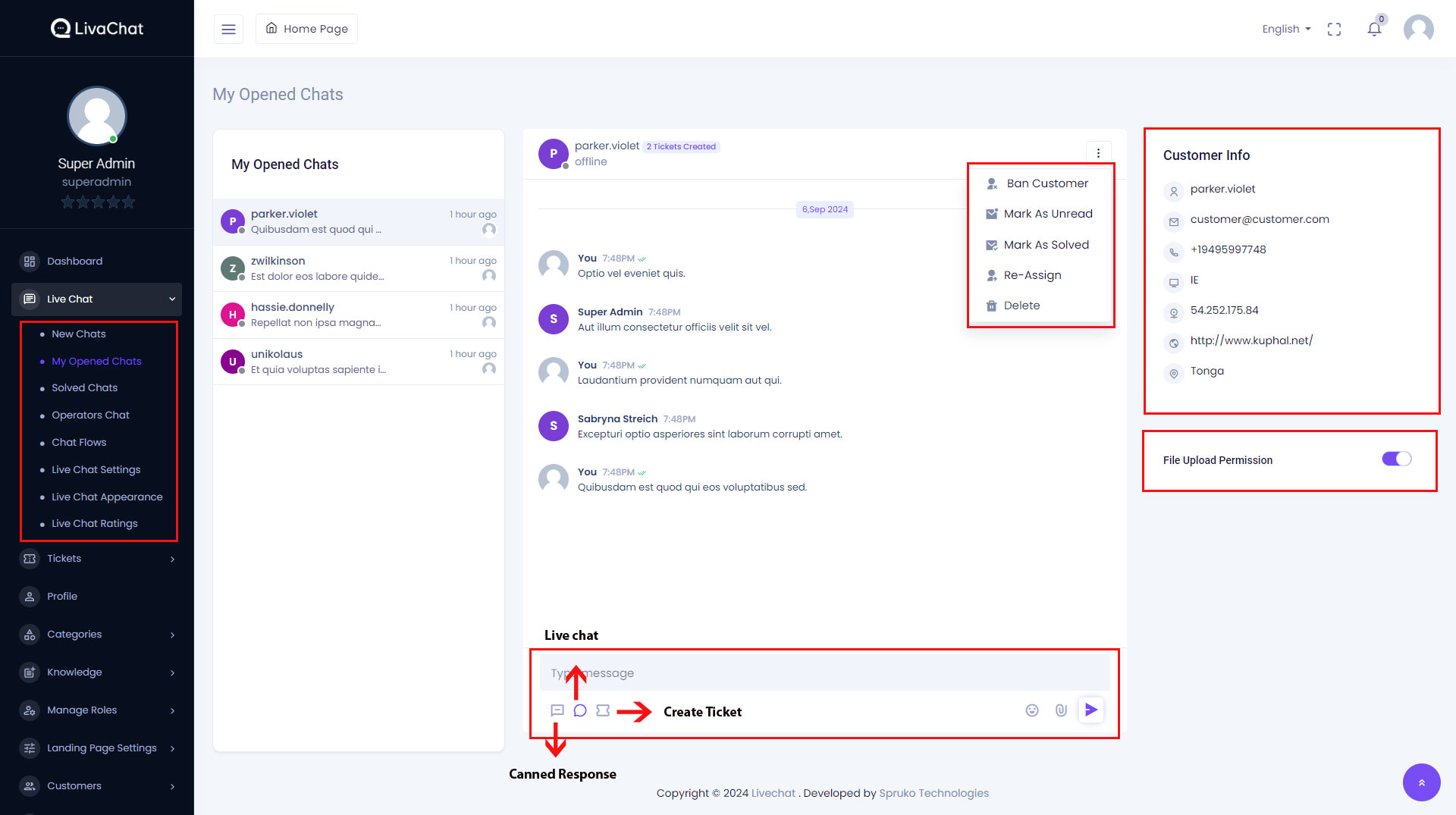
The "My Opened Chats" page provides operators with a comprehensive overview of chats in progress, specifically those they are currently engaged in. This page is accessible only to operators with the necessary permissions.
When a customer initiates a new chat, the conversation will appear in new chats. By clicking Join the Conversation, the chat will be seamlessly transferred to your active chat list (My opened chats), allowing you to engage with the customer promptly and efficiently. -
Chat Management :
Within the chat interface, operators are equipped with several tools to streamline communication and enhance efficiency. Notably, the availability of predefined responses through the "Canned Response" feature facilitates rapid replies, while the "Create Ticket" option enables operators to seamlessly escalate inquiries to the ticketing system for further handling.
Operators can perform various actions on individual chats by clicking on the three vertical dots (.) located within the chat header. These actions include marking chats asBan Customer , unread, marking them as solved, re-assigning chats to other operators, or deleting them as needed.
-
Customer Information :
Alongside each chat, relevant customer information is displayed, enabling operators to gain insights into the customer's profile and history. Additionally, operators have the option to grant file upload permission to customers individually.When the file upload permission toggle switch is enabled, any files attached by the customer will be displayed directly within the chat. If the toggle switch is disabled, the customer will receive an email notification regarding the file attachment, ensuring they are informed about the file's presence and can take appropriate action. -
Workflow Optimization :
By leveraging the functionality of this page, operators can efficiently manage ongoing chat interactions, ensuring timely responses and effective resolution of customer inquiries. The ability to mark chats as unread or solved, as well as re-assigning or deleting them, enhances workflow optimization and productivity within application.

-
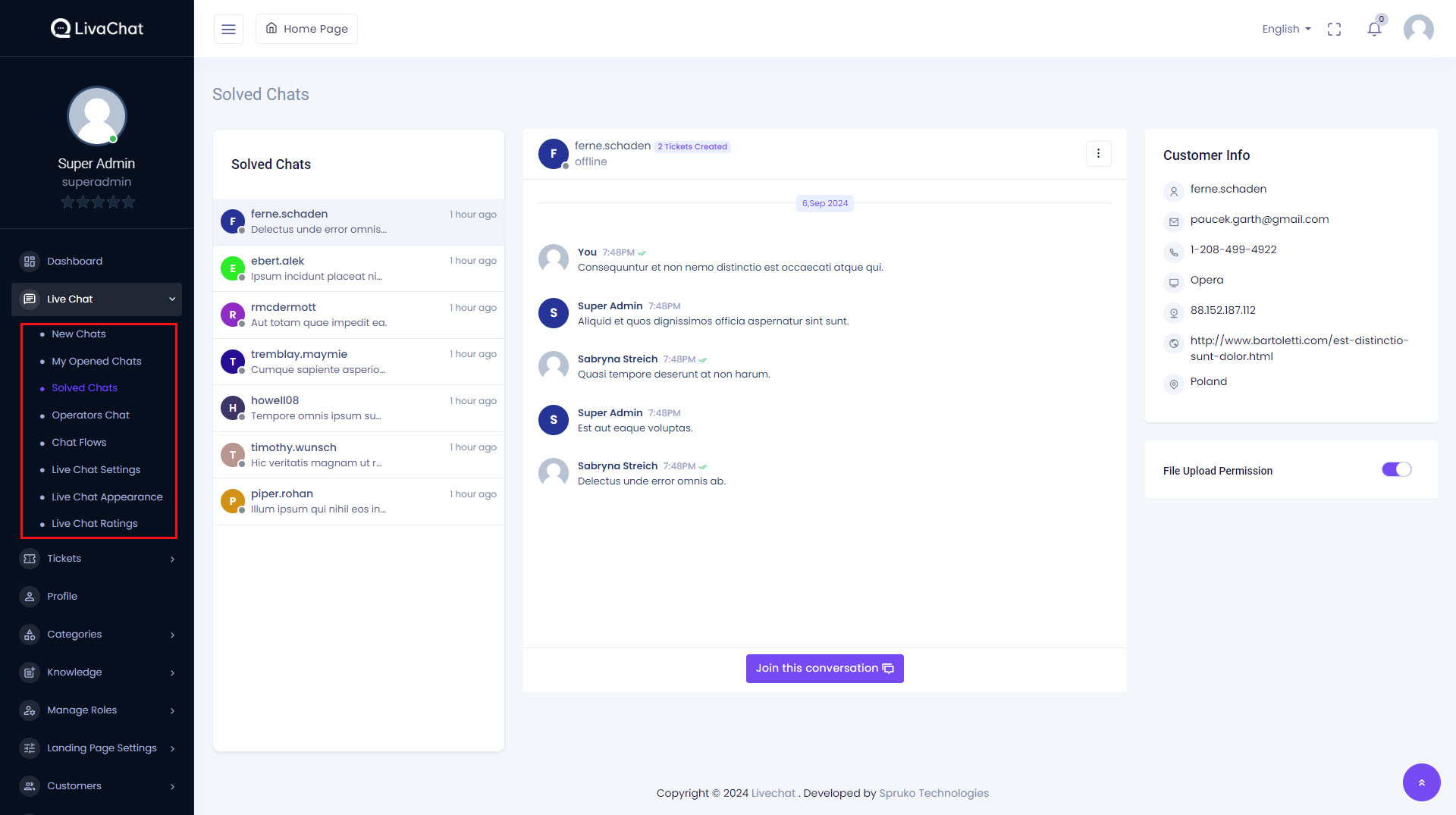
Description :
The "Solved Chats" page serves as a repository for conversations that have been successfully resolved by individual operators. This section offers valuable insights into past interactions and outcomes, facilitating comprehensive record-keeping and performance analysis within the application. -
Resolved Conversations :
Solved chats are archived within this section, providing operators with a comprehensive overview of past interactions that have been successfully concluded. The availability of historical chat data enables operators to review past resolutions, track customer inquiries, and identify trends or recurring issues for further analysis. -
Performance Evaluation :
Operators and administrators can utilize the Solved Chats section to assess individual and team performance metrics. By reviewing past interactions and resolutions, stakeholders can identify areas of strength and opportunities for improvement, ultimately enhancing overall service quality and customer satisfaction.

-
Description :
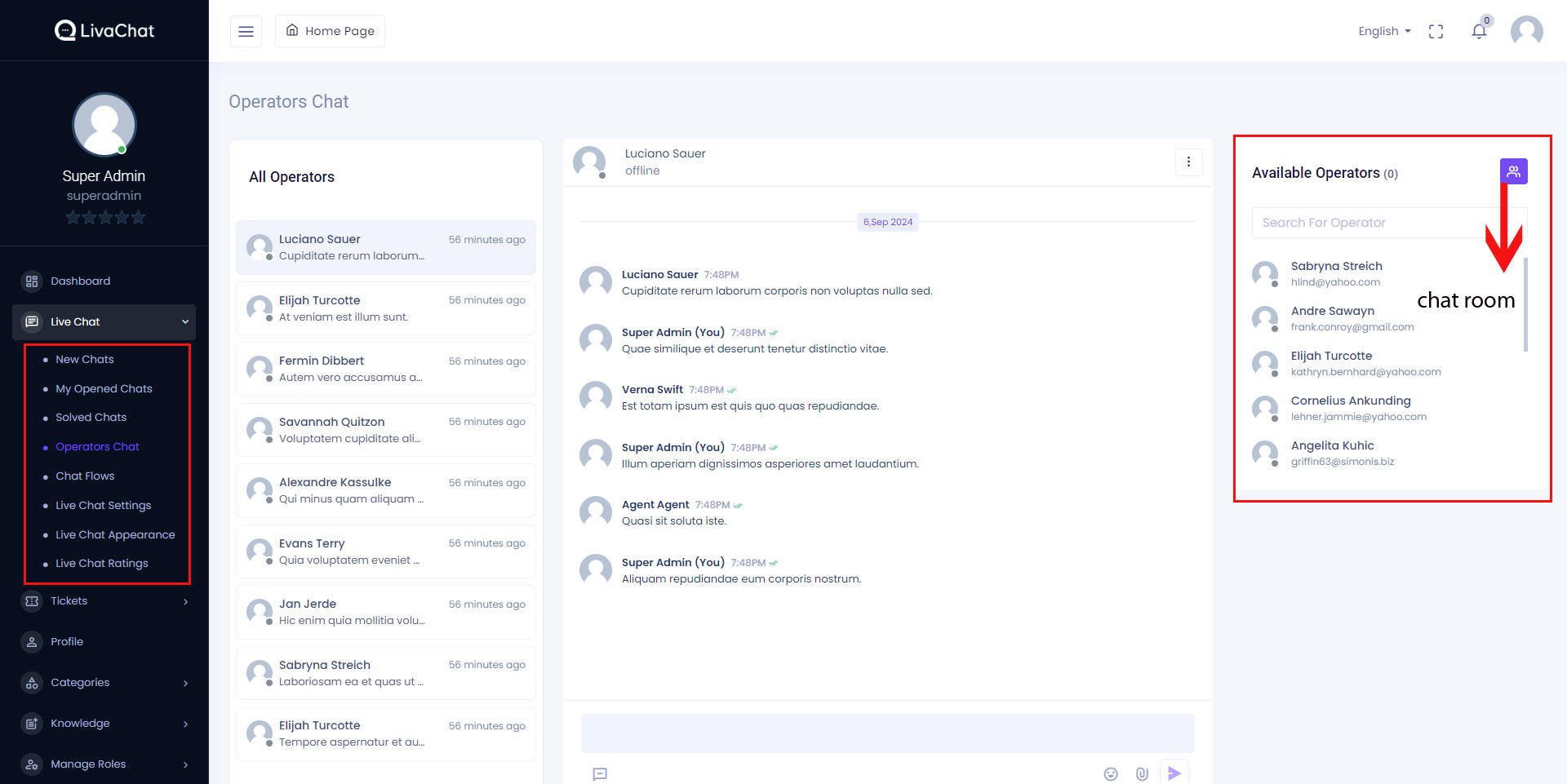
The "Operators Chat" page provides a platform for operators to engage in internal communications and collaborative discussions within the application. Here's a deeper dive into its functionality -
Conversation Hub for Operators :
The "Operators Chat" page serves as a centralized hub where operators can engage in conversations among themselves, fostering teamwork and collaboration. Operators granted access to this section can view and participate in discussions with their colleagues, facilitating real-time communication and knowledge sharing. -
Available Operators Selection :
Within the "Operators Chat" page, a section titled "Available Operators" is located on the right side. Logged-in operators can utilize this section to select available colleagues with whom they wish to initiate a chat. By choosing from the list of available operators, operators can seamlessly connect and engage in one-on-one or group discussions, enhancing communication and coordination within the team. -
Creation of Chat Rooms :
- The "Operators" section also features a "Chat Room" button within the "Available Operators" section.
- Clicking on this button initiates the creation of a chat room, enabling operators to engage in group conversations with selected colleagues.
- Upon clicking "Create Room," a chat room is established, and all operators selected for the conversation are included, irrespective of their availability status.
- Operators with permission to access the "Operators" page can leverage this feature to facilitate group discussions, brainstorming sessions, or collaborative problem-solving efforts, fostering teamwork and synergy within the application.

-
Introduction :
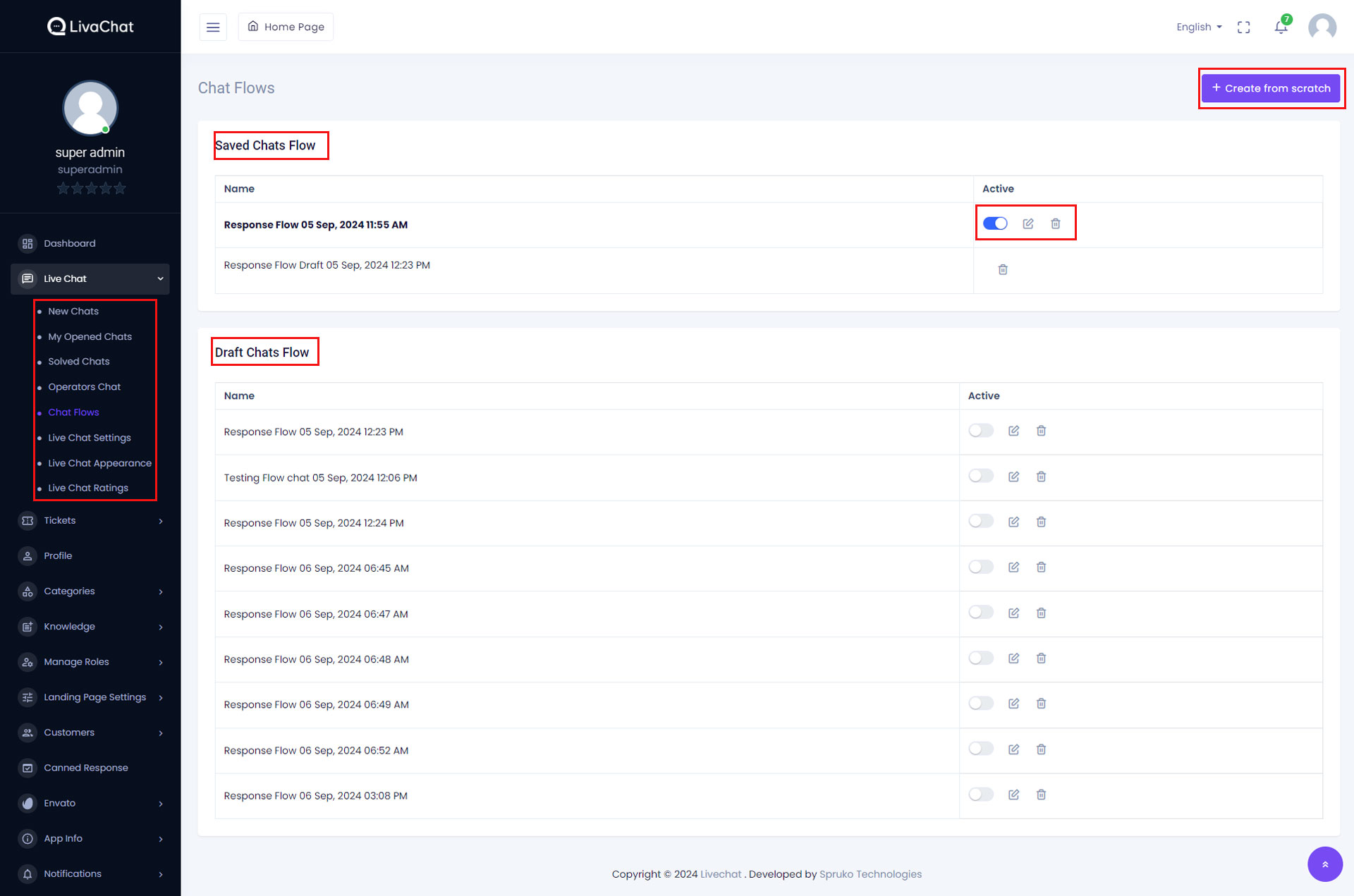
The "Chat Flows" feature enables users to design and manage interactive chat experiences within the application. Users can create custom chat flows tailored to specific scenarios, guiding customers through predefined conversational paths. -
Creating a New Chat Flow :
Users can initiate the creation of a new chat flow by clicking the "Create from scratch" button. This action redirects users to the "Response Flow" page, where they can commence building their chat flow from scratch. -
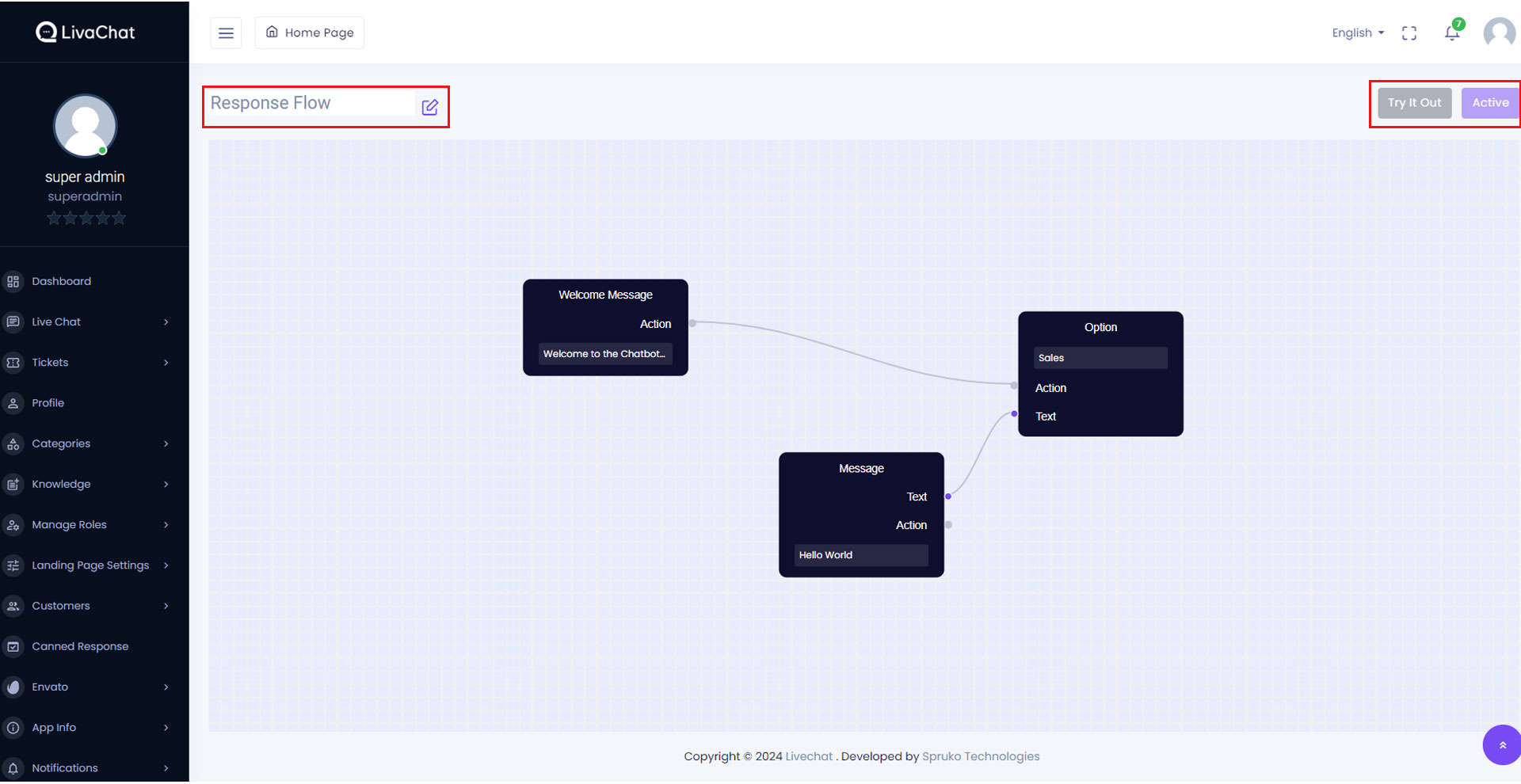
Understanding Chat Flow Components:
- Each chat flow comprises three essential components:
-
Welcome Message :
This initial message serves as the entry point for customers engaging in the chat. Users cannot delete the welcome message but can edit its content. -
Message :
Messages serve as inputs within the chat flow, providing responses or prompts to customers based on their interactions. -
Option :
Options represent the potential outputs of the chat flow, guiding customers to subsequent messages or actions based on their selections.
-
Editing and Connecting Nodes :
Users can edit, delete, or create new messages and options by right-clicking the mouse and selecting the appropriate action from the menu. It's essential to maintain the flow's logical progression by connecting message inputs to option outputs. While connections between different types of nodes are allowed, connections between identical nodes (e.g., message to message) are prohibited. -
Node Types :
Within the chat flow, users encounter two node types: "Text" and "Action." "Text" nodes facilitate the delivery of textual responses to customers, while "Action" nodes execute predefined actions within the chat flow. -
Testing and Activation :
To evaluate the chat flow's functionality, users can simulate customer interactions by clicking the "Try it Out" button. Once satisfied with the flow's performance, users can activate it for customer-facing display by clicking the "Active" button. -
Auto-save Functionality :
The chat flow system incorporates auto-save functionality, ensuring that any modifications or additions made to existing or new flows are promptly saved. Drafts of chat flows are automatically saved separately, providing users with a safety net for iterative refinement and experimentation. -
Example Scenario :
Consider a scenario where a customer engages in a chat to order coffee. Upon initiating the chat, a bot response welcomes the customer and presents three options: "Cappuccinos," "Espresso Shots," and "Flat Whites." Depending on the customer's selection, the chat flow progresses accordingly, guiding the customer through the ordering process with additional options and responses.


- The "Live-chat Setting" page within the application serves as a centralized hub for configuring various settings related to live chat functionality. Let's delve into each setting available on this page :
- SSL Data
- LiveChat
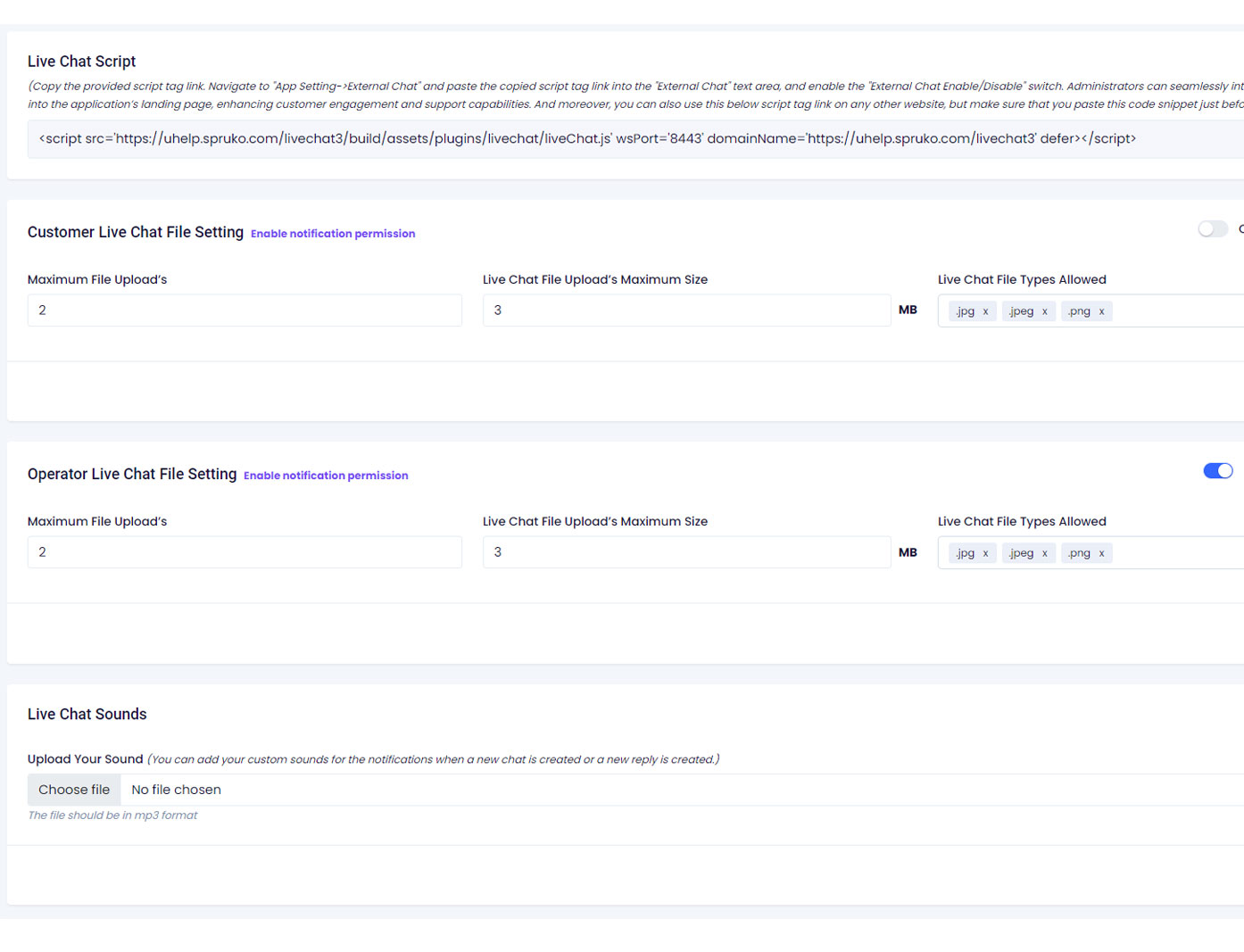
- Live Chat Script
- Customer/Operator Live Chat File Setting
- Live Chat Sounds
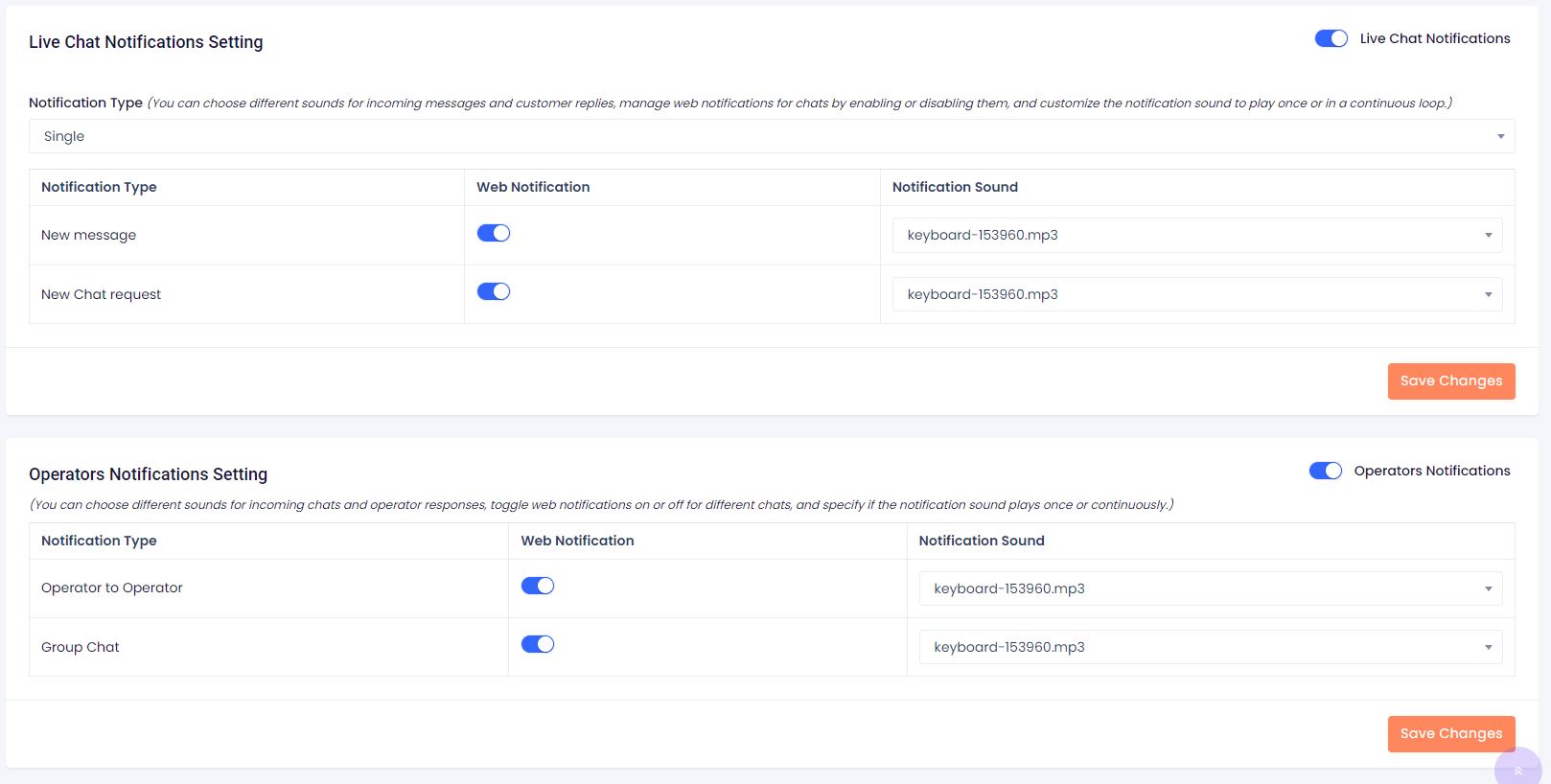
- Live Chat Notifications Setting
- Operators Notifications Setting
- Live Chat Flow Setting
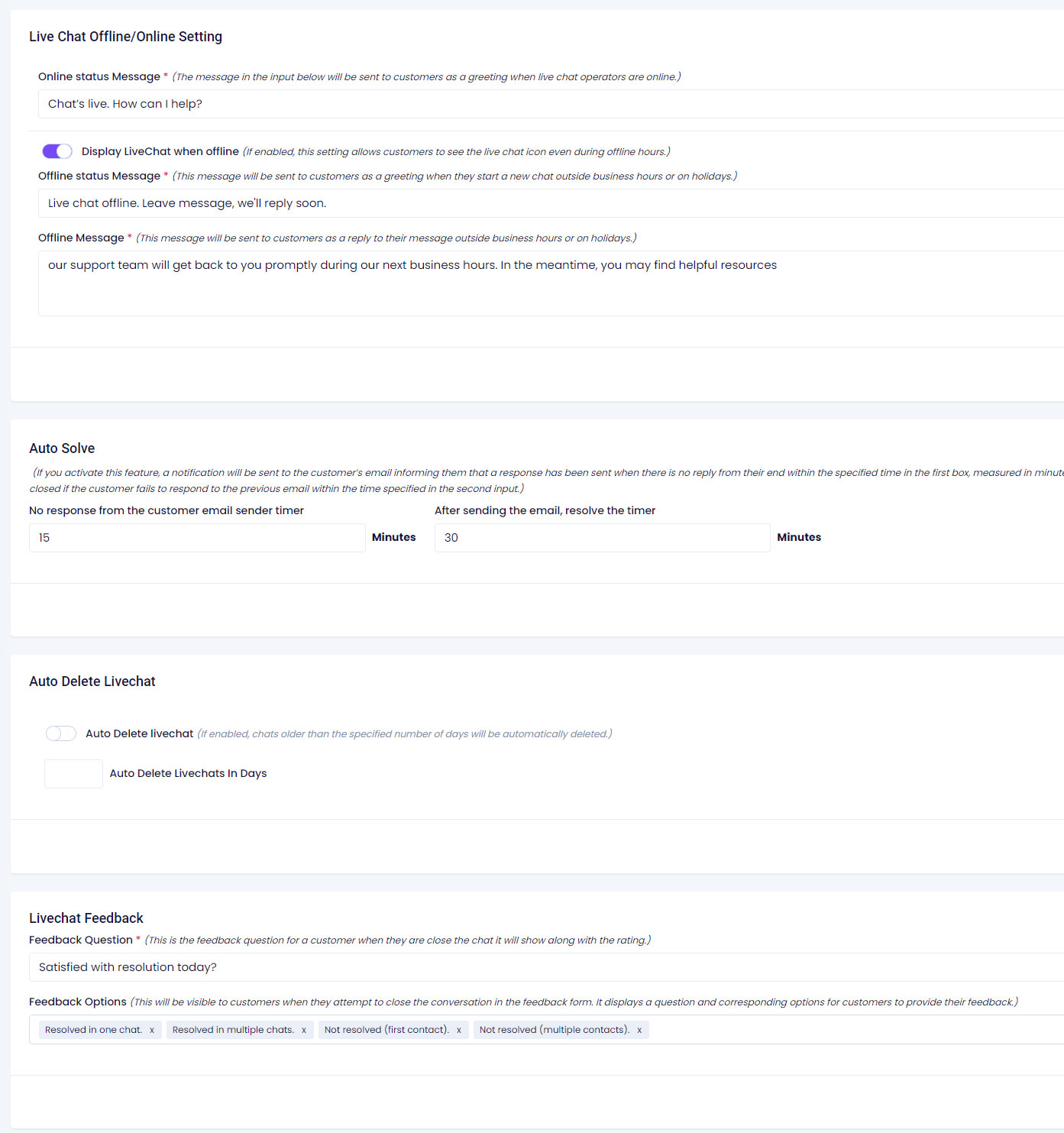
- Live Chat Offline/Online Setting
- Chat Auto Solve
- Auto Delete Livechat
- Feedback Dropdown
- This setting facilitates the connection between the application and your server through the utilization of SSL (Secure Sockets Layer) certificates. To configure SSL data :
- Obtain the SSL Certificate and SSL Key from your server or domain where the application is hosted.
- Copy and paste the SSL Certificate and SSL Key data into the designated text areas on the "Live-chat Setting" page.
- Ensure that a valid SSL certificate is installed on your server to establish a secure connection.
- After entering the SSL data, click on the "Save Changes" button to apply the configuration.
- Upon successful connection establishment, the "SSL Data" section transitions into a disabled mode, indicating that the SSL settings are configured and connected to your server.
- Subsequently, the "LiveChat" section below becomes enabled for further configuration.

The "Live-chat Setting" page empowers users to configure essential settings related to LivaChat functionality, ensuring seamless communication and interaction with customers. By providing detailed instructions for configuring SSL data, the documentation aims to facilitate a smooth setup process, thereby enabling users to leverage live chat capabilities effectively.
- In this LiveChat section, we have to setup two settings. "Enable LiveChat" and "Enter Port number for LiveChat"
-
Enable LiveChat :
- Description: This setting features a toggle switch labeled "Enable LiveChat". Enabling this switch makes the live chat function accessible to customers, allowing them to initiate chat sessions with service operators.
- Usage : Toggle the switch to the "ON" position to activate the live chat feature.
-
Enter Port number for LiveChat:
- Description: In this setting, there's an input field labeled "Enter Port number for LiveChat". Admins can specify a port number to establish the LiveChat connection.
- Usage : Enter the desired port number in the input field, for example, "8443" or "8445". Ensure that the provided port number is available and open on your server. If the port is not open, contact your hosting provider to make it accessible on your server.
- Note : Users utilizing the Linux OS on their server must ensure they have "SUDO" access for proper configuration.
-
These settings collectively enable seamless integration and functionality of the LivaChat feature, enhancing customer service interactions and satisfaction.

These settings empower admin panel users to configure and manage the LiveChat functionality efficiently, thereby bolstering customer service capabilities and fostering improved communication with customers.
3. Live Chat Script :-
Script Tag Link Example :
-
An automated script tag link will be generated, followed by your domain where the application is installed, for instance:
<script src='https://example.com/uhelp/build/assets/plugins/livechat/liveChat.js' wsPort='8443' domainName='https://example.com/uhelp' defer></script>. This link is crucial for integrating the chat icon into the application's interface/landing page.
-
An automated script tag link will be generated, followed by your domain where the application is installed, for instance:
-
By following these steps, administrators can seamlessly integrate the chat icon into the application's landing page or on the desired website, enhancing customer engagement and support capabilities.

By leveraging these settings, admin panel users can ensure the live chat feature is fully functional, secure, and optimized for customer engagement.
4. How to setup live chat global settings?-
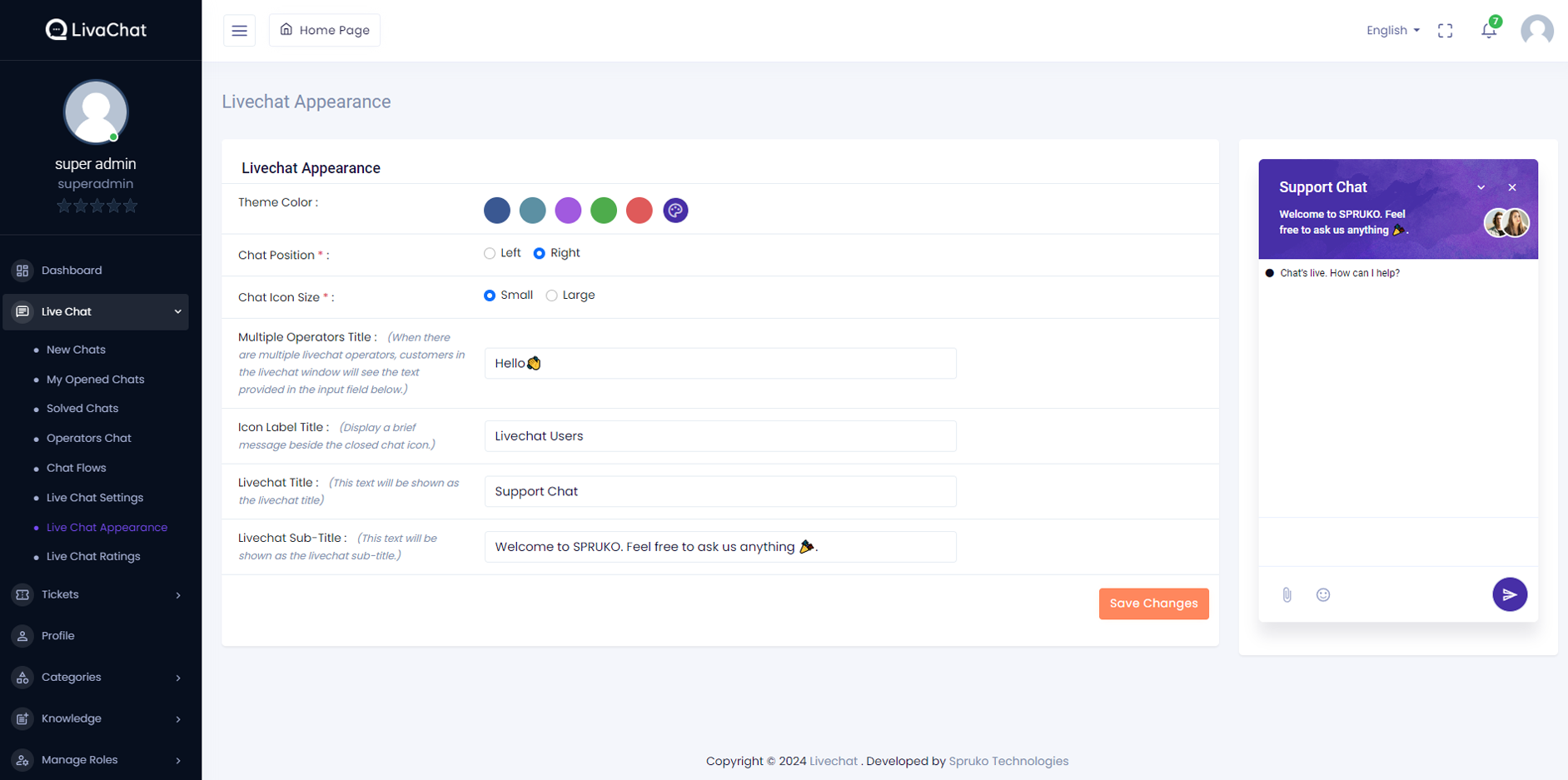
Live Chat Settings :
Each concept on the "Live Chat Settings" page is thoroughly explained, as shown in the image provided below with short text.



- The configuration of the live chat feature encompasses the following elements
- Live Chat Icon Color The color of the live chat icon, which can be customized to align with branding or user preferences.
- Icon Placement : The placement of the live chat icon on the screen, allowing for optimal visibility and user accessibility.
- Icon Dimensions : The dimensions of the live chat icon, which can be adjusted to suit design and usability requirements.
- Icon Text : The text associated with the icon, providing users with a clear indication of its function.
- Chat Window Main Title : The main title displayed at the top of the chat window, offering users context or an introduction to the chat session.
- Additional Text : Additional text below the chat title, which can provide supplementary information or guidance to users

- In LiveChat, the "Live Chat Ratings" page provides a comprehensive overview of feedback for each operator. This page displays the average rating for every employee, offering insights into their overall performance. Additionally, users can review individual ratings given by customers, allowing for a detailed evaluation of each operator's interactions and service quality.